In diesem Artikel dreht sich alles um den Speed deiner Webseite (Pagespeed), also wie schnell wird diese geladen und kann vom Nutzer angezeigt werden. Im…
Schritt für Schritt zum eigenen Newsletter: WordPress und Newsletter kombinieren

Du hast eine WordPressseite die du gut bedienen kannst? Du hast eine gute Anzahl an Besuchern auf deiner Seite und willst mehr aus diesen rausholen?
Ein Newsletter ist genau das richtige für dich, doch wie bringt man WordPress mit dem Newsletter zusammen?
Brauche ich ein Newsletter Plug-In WordPress?
Inhaltsübersicht: Newsletter in WordPress intgerieren
- Newsletter: Definition nach Tim Brettschneider:
- Aller Anfang ist schwer: Welches Newslettertool passt zu WordPress?
- Mailchimp als Newslettertool in Kombination mit WordPress
- Schritt 1: für Mailchimp registrieren
- Schritt 2 Newsletter Tool einrichten
- Schritt 3: Newsletter in WordPress über Plug-In einbinden
- Zusammenfassung Newsletter in WordPress integrieren:
Newsletter Marketing ist mit WordPress viel einfacher als gedacht, ich will dir Schritt für Schritt zeigen wie du deinen Newsletter mit WordPress verbindest und Tipps geben wie du mehr Newsletter Abonnenten bekommst.
Newsletter: Definition nach Tim Brettschneider:
Ein Newsletter hat vielerlei Bedeutungen, der klassische Newsletter wurde noch als Brief (sogenanntes Rundschreiben versendet) doch hier in diesem Artikel beziehe ich mich auf den elektronischen Newsletter beziehungsweise online-Newsletter.
Viele Webseiten definieren einen Newsletter daran das dieser in periodischen Abständen gesendet wird, ich würde für diesen Artikel noch ein paar Besonderheiten ergänzen:
- Ein Newsletter ist automatisierbar
- Ein Newsletter erfolgt über ein Newslettertool und nicht über ein Mailprogramm
- Ein Newsletter verwendet ein Template und ist designed
Nun sind wir auf dem gleichen Stand was für einen Newsletter wir verwenden und wie wir Newsletter definieren.
Aller Anfang ist schwer: Welches Newslettertool passt zu WordPress?
Der Newsletter wie auch die WordPressseite können getrennt voneinander bestehen und diese Trennung macht in meinen Augen auch Sinn. Daher verwenden wir gesondertes Tool für den Aufbau und Versand des Newsletters und verbinden dieses Newslettertool dann mit WordPress.
Dies ist auf verschiedene Arten möglich, mit HTML Codes oder auch mit einem Newsletter Plug-In für WordPress.
Mailchimp als Newslettertool in Kombination mit WordPress
Ich selbst habe für meine Kunden schon unzählige Male Mailchimp empfohlen, aufgesetzt und in WordPress integriert. Es ist sehr simpel und funktioniert recht gut. Mailchimp ist verlässlich, einfach zu bedienen und zudem sehr günstig. Es gibt eine kostenlose Version zum Ausprobieren, diese enthält schon genug Funktionen um viel Freude mit dem Newsletteranbieter zu haben und lässt sich ideal mit WordPress kombinieren.
[vdc_element pos=1]
Schritt 1: für Mailchimp registrieren
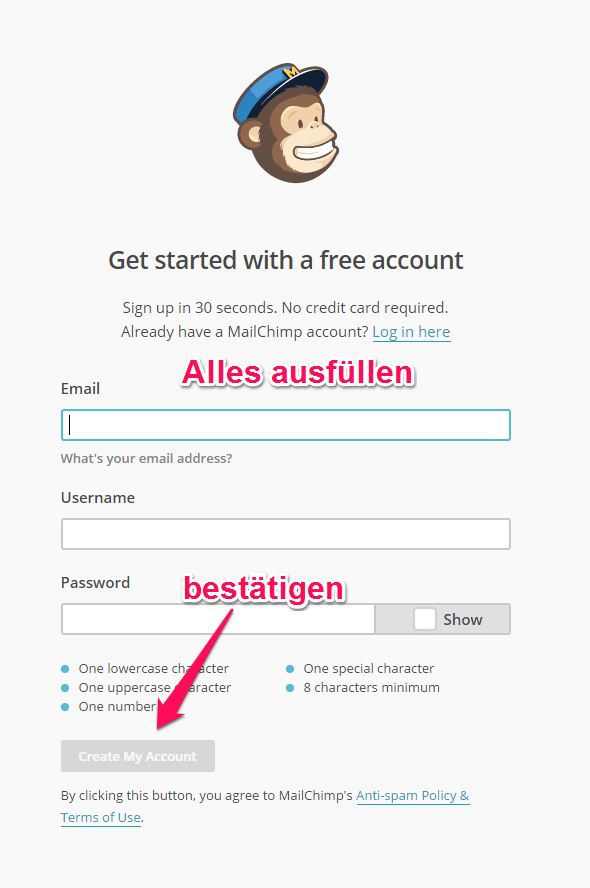
Zunächst einmal muss man sich für Mailchimp registrieren, dies ist ganz einfach. Dazu besucht man einfach die Mailchimpwebseite und meldet sich an.


Schritt 2 Newsletter Tool einrichten
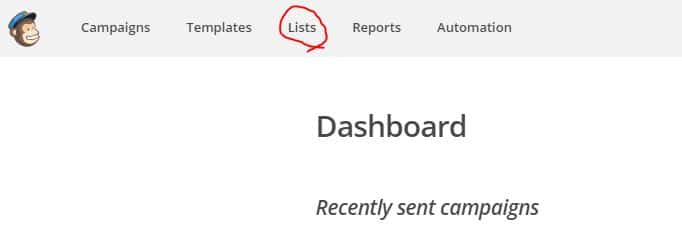
Nun haben wir ein Newslettertool angemeldet. Nachdem wir angegebene Email bestätigt haben können wir uns einloggen und müssen nun unseren Newsletter noch korrekt konfigurieren.
Das ist relativ simpel und schnell erledigt.
Eine Liste für den Newsletter anlegen
Der Newsletter beginnt damit das wir eine Liste anlegen legen, hierin sammeln wir alle Adressen die wir im Laufe der Zeit so generieren. An diese Liste senden wir unseren Newsletter.

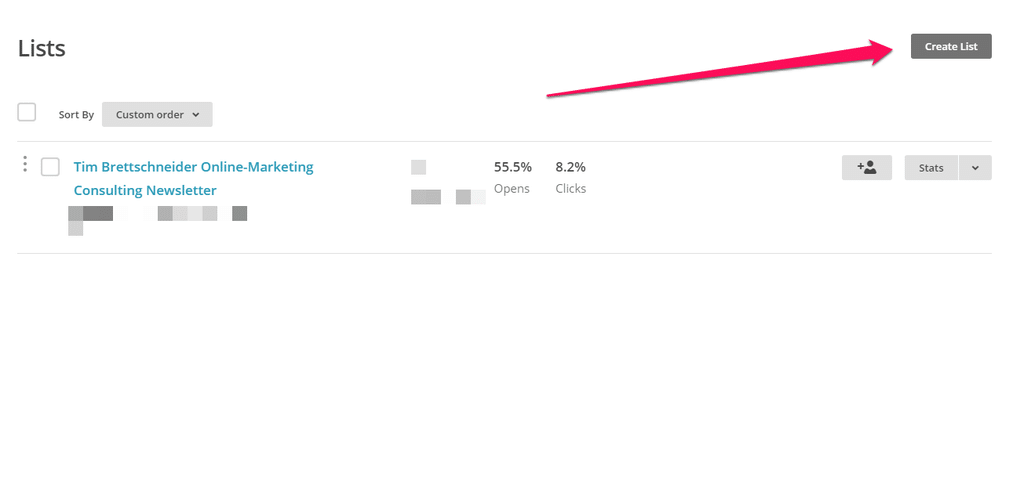
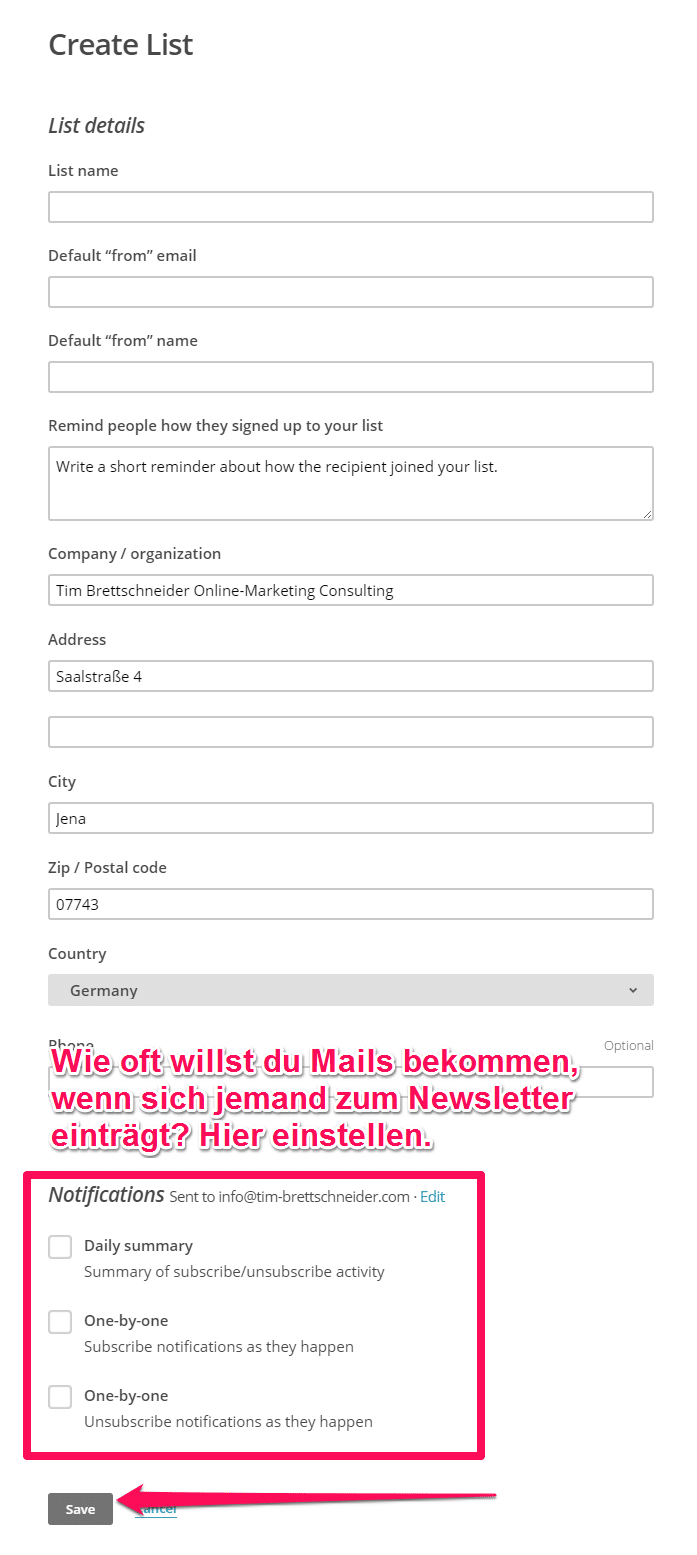
Nun muss man eine neue Liste erstellen:

Nun musst du deine Daten für die Liste eintragen und diese speichern.

Jetzt hast du eine Liste in die du deine Empfänger eintragen kannst. Aktuell kannst du diese nur händisch eintragen oder mit einer Liste importieren.
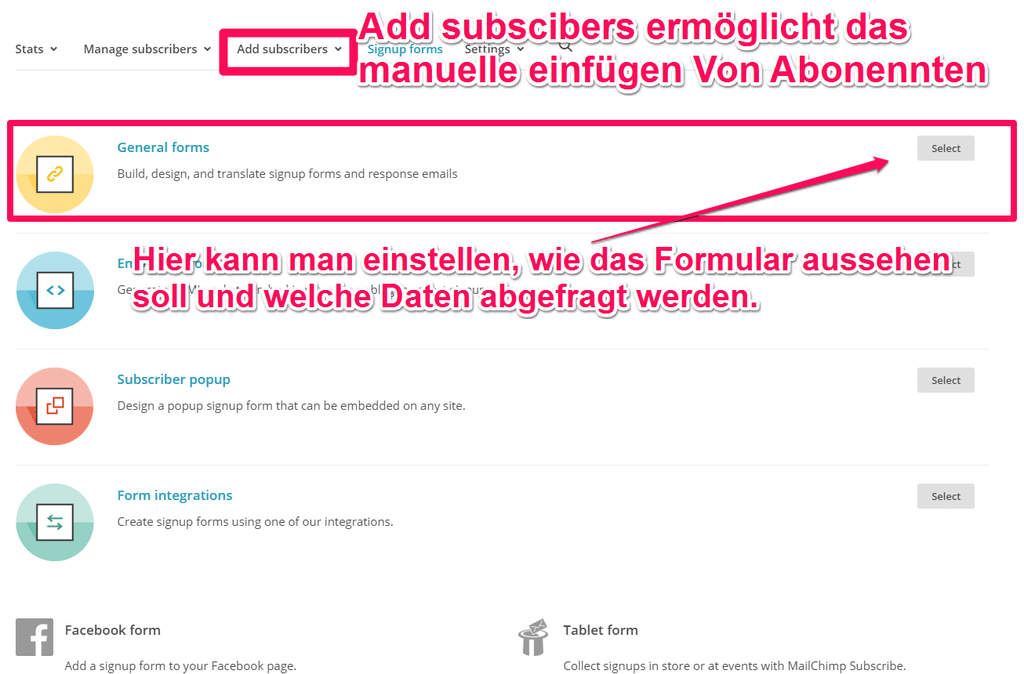
Diese Funktion ist schon nicht schlecht, aber wenn man viele Anmeldungen generieren will muss man ein Formular zur Anmeldung in den Newsletter erstellen.
Das ist einfach über einen Editor möglich und bildet die Grundlage dafür den Newsletter in WordPress zu integrieren.

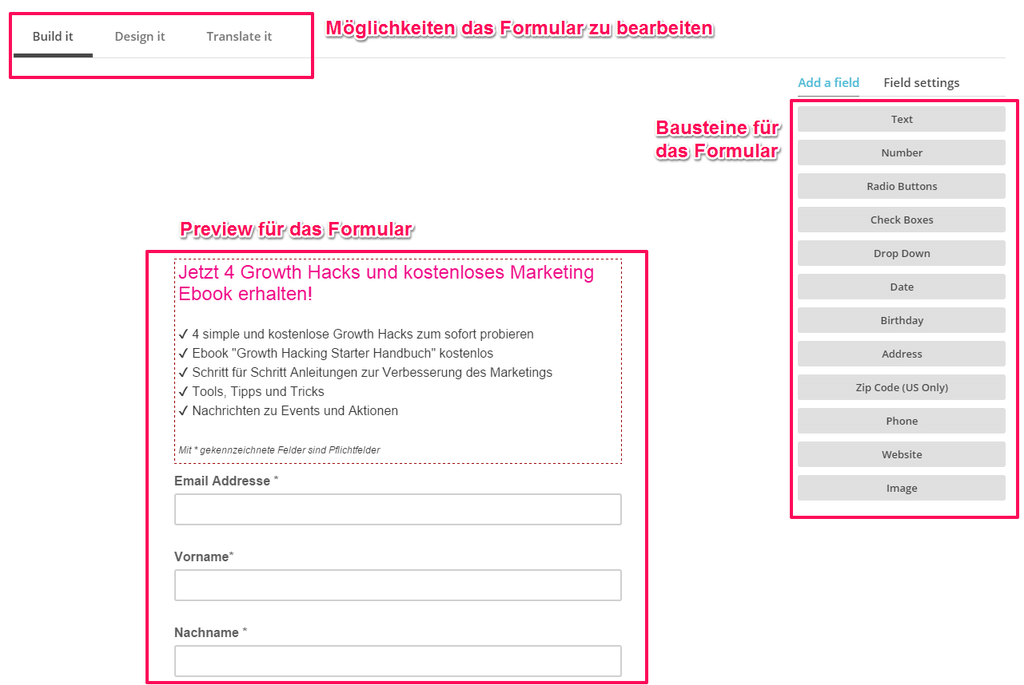
Nun bekommen wir einen Editor für das Newsletter Formular zu sehen, in diesem können wir mit Bausteinen ein Formular zusammen bauen. Dieses Newsletter Anmeldeformular können wir später in WordPress integrieren.

Alle Eingabefelder werden in der zuvor erstellten Liste gespeichert. Wichtig ist das man beim Newsletter Formular zwischen Pflichtfeldern und nicht-Pflichtfeldern unterscheidet.
Alle Felder erhalten einen sogenannten Merge Tag, dadurch sind die Eingaben im Newsletter verwertbar.
Man kann also den Nutzer mit seinem Namen ansprechen, wenn er diesen eingegeben hat.
So kann man mit einfachen Mitteln seinen Newsletter personalisieren.

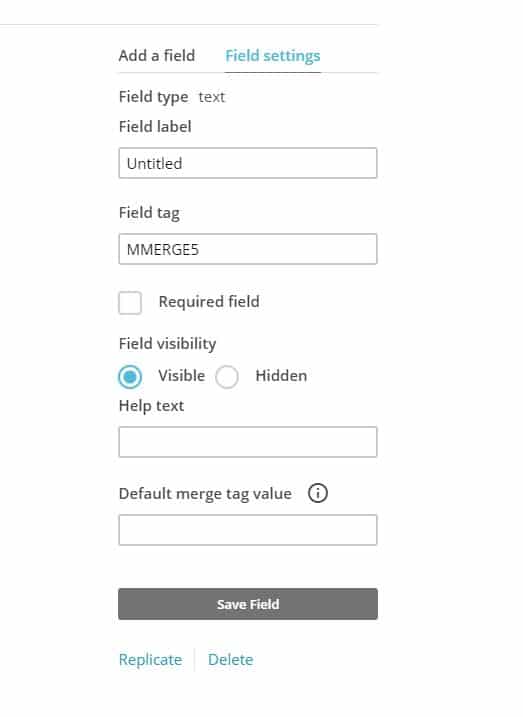
Im Screenshot sehen wir ein Eingabefeld des Newsletters und die Möglichkeiten der Konfiguration.
Ich kann dem Feld ein Label verpassen und einen Tag. Man kann zudem sagen ob das Feld ein Pflichtfeld sein soll oder nicht.
Auch ob das Feld angezeigt werden soll oder nicht kann ich einstellen.
Wieso sollte ich Felder im Newsletterformular nicht anzeigen lassen?
Wenn man zum Beispiel die Liste nach bestimmten Attributen selbst segmentieren will, so wird das Feld in die Liste hinzugefügt und muss vom Newsletterbetreiber ausgefüllt werden, die Abonnenten können es dann nicht selbst anhaken.
Solch ein Vorgehen ist sinnvoll wenn man seine Abonnenten mit Daten anreichern will, die nicht direkt vom Kunden stammen oder wenn man Nutzer nach Premium und normal segmentieren möchte (obwohl es hierfür auch noch andere Wege gibt).
Der Wert „default merge Tag value“ ist ziemlich wichtig, wenn das Feld optional ist.
Angenommen du fragst im Newsletter nach der Firma des Abonnenten, dann kann dieses Feld ein freiwilliges Feld sein. Wenn du dann einen personalisierten Newsletter schickst und das Firmen Feld nutzen willst, kann es sein das dort keine Daten vorhanden sind… was soll dann im Newsletter angezeigt werden?
Mit diesem Feld kannst du es festlegen.
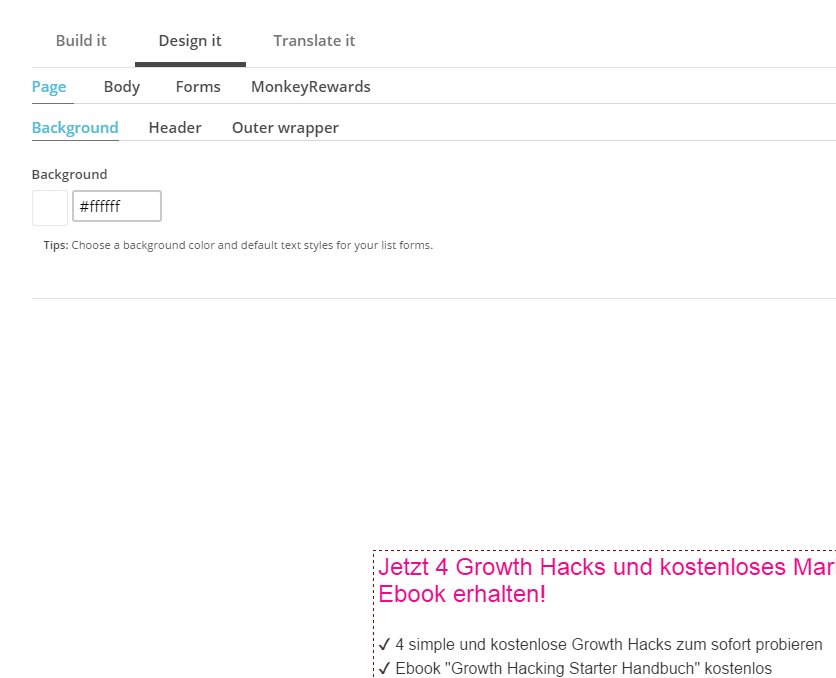
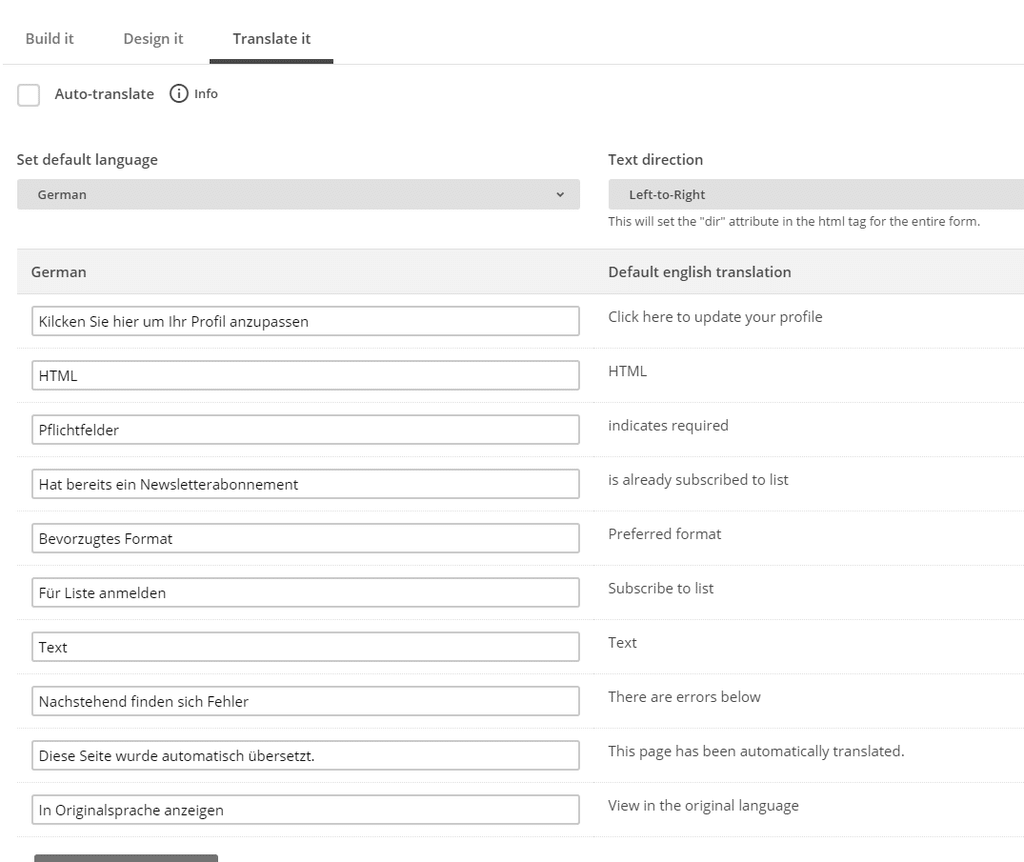
Nun muss man die Felder nur noch speichern und kann entsprechend noch das Design anpassen und Übersetzungen einpflegen:


Wir haben nun einen Newsletter aufgesetzt und unser erstes Formular generiert.
Jetzt können wir dieses Formular nutzen und auf verschiedene Arten und Weisen in WordPress einbinden.
Dazu gehen wir jetzt erst einmal ins WordPress Backend und schauen uns an welche Möglichkeiten wir haben einen Newsletter zu integrieren.
Eine Möglichkeit Mailchimp mit WordPress zu verbinden ist Mailchimp for WordPress diesen Weg würde ich aber nicht bevorzugen. Dennoch will ich schnell zeigen wie man das Tool einrichtet und nutzt.
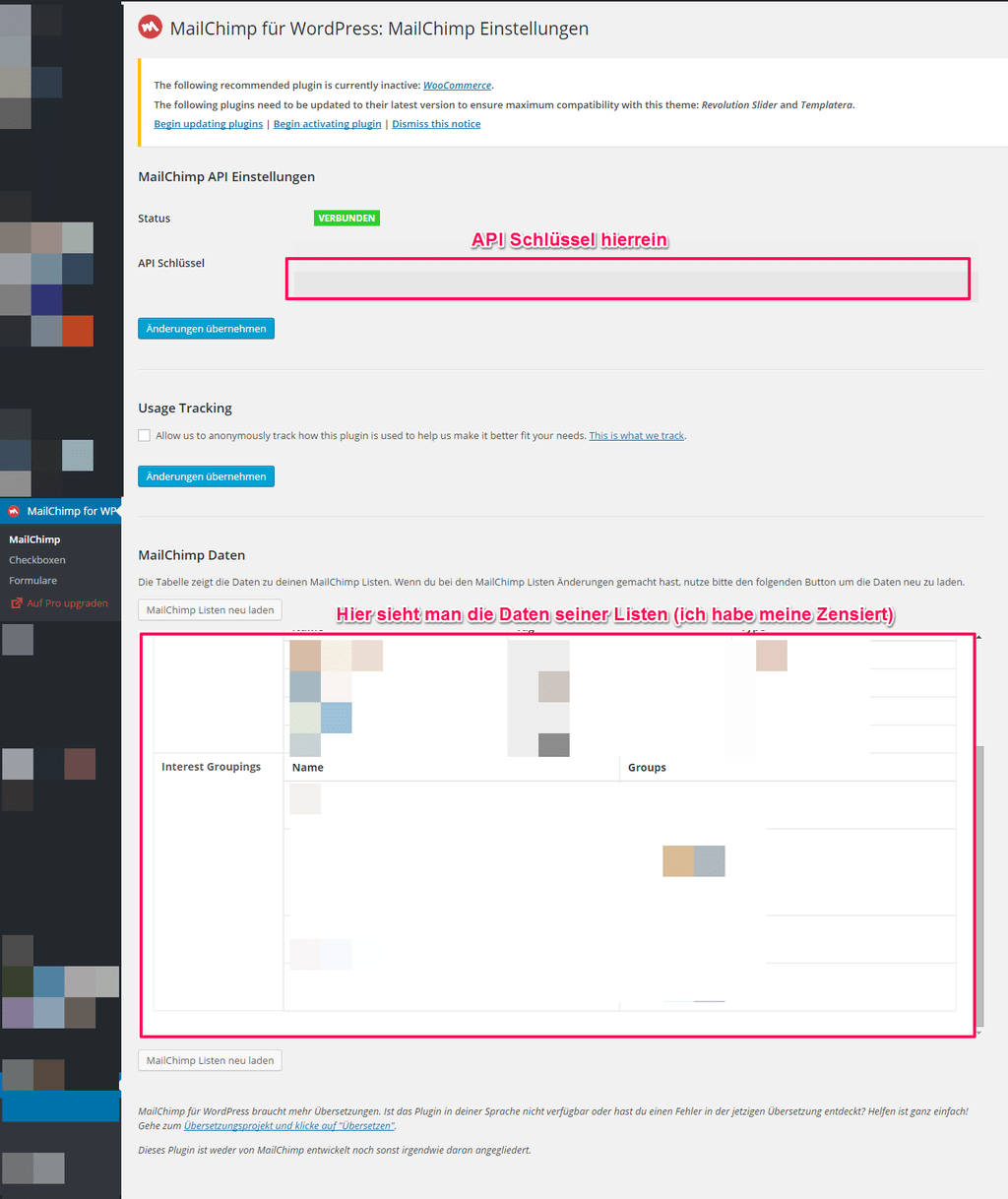
Zunächst muss man das Newsletter Plug-In in WordPress installieren, ist dies geschehen muss man es konfigurieren. Die Konfiguration ist an sich ziemlich selbsterklärend, es muss der API Schlüssel eingetragen werden, diesen finden wir im Mailchimp Backend und das Plug-In sagt uns auch nochmal wo wir diesen finden.

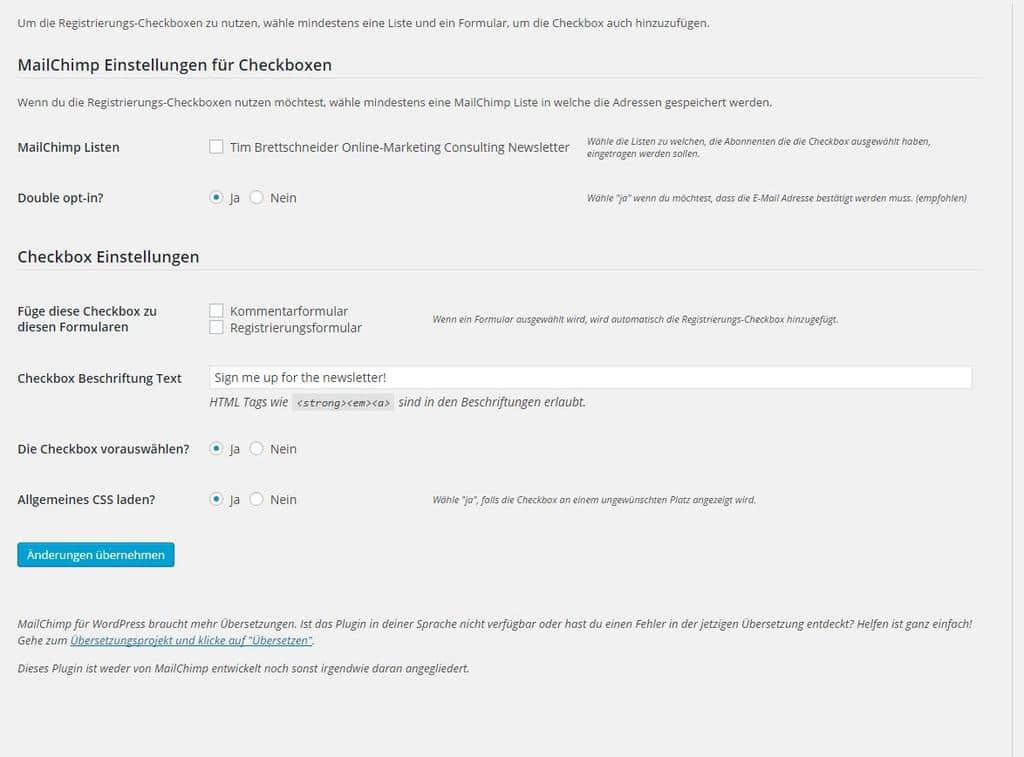
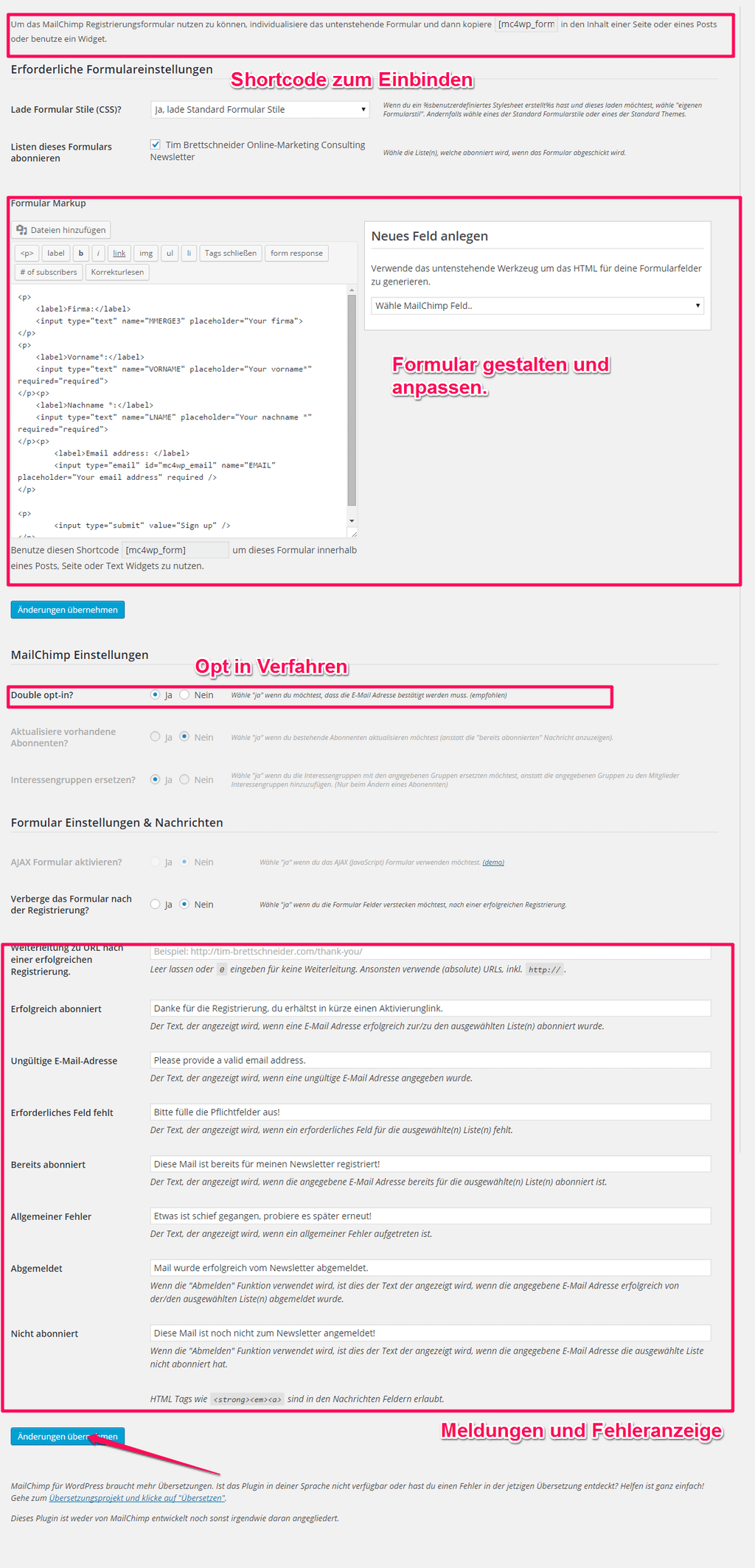
Nun kann man noch auf den Punkt „Checkboxen“ gehen um dort weitere Einstellungen vorzunehmen.
Hier wähle ich zu welchen Listen Abonnenten hinzugefügt werden, Ich kann das Double Opt-In Verfahren einstellen.
Weiterhin kann ich die Checkbox Einstellungen anpassen.

Nun kann man noch auf den Punkt „Checkboxen“ gehen um dort weitere Einstellungen vorzunehmen.
Hier wähle ich zu welchen Listen Abonnenten hinzugefügt werden, Ich kann das Double Opt-In Verfahren einstellen.
Weiterhin kann ich die Checkbox Einstellungen anpassen.

Ich selbst habe das Formular nicht korrekt erstellt und einfach für einen Test wahllos die Felder eingefügt. Um das Prinzip dahinter zu verdeutlichen reicht es aber vollkommen aus.
Schritt 3: Newsletter in WordPress über Plug-In einbinden
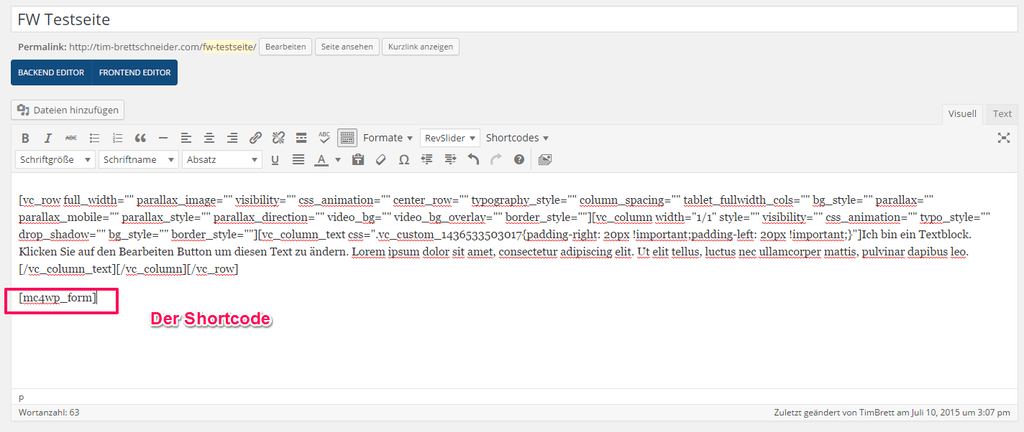
Wir brauchen nun eine Seite auf welcher wir das Formular einbinden wollen, hierzu habe ich eine Testseite erstellt. Diese öffne ich im Backend und füge den Shortcode ein.

Dann muss man diese Seite nur noch abspeichern und kann sich das Formular ansehen.
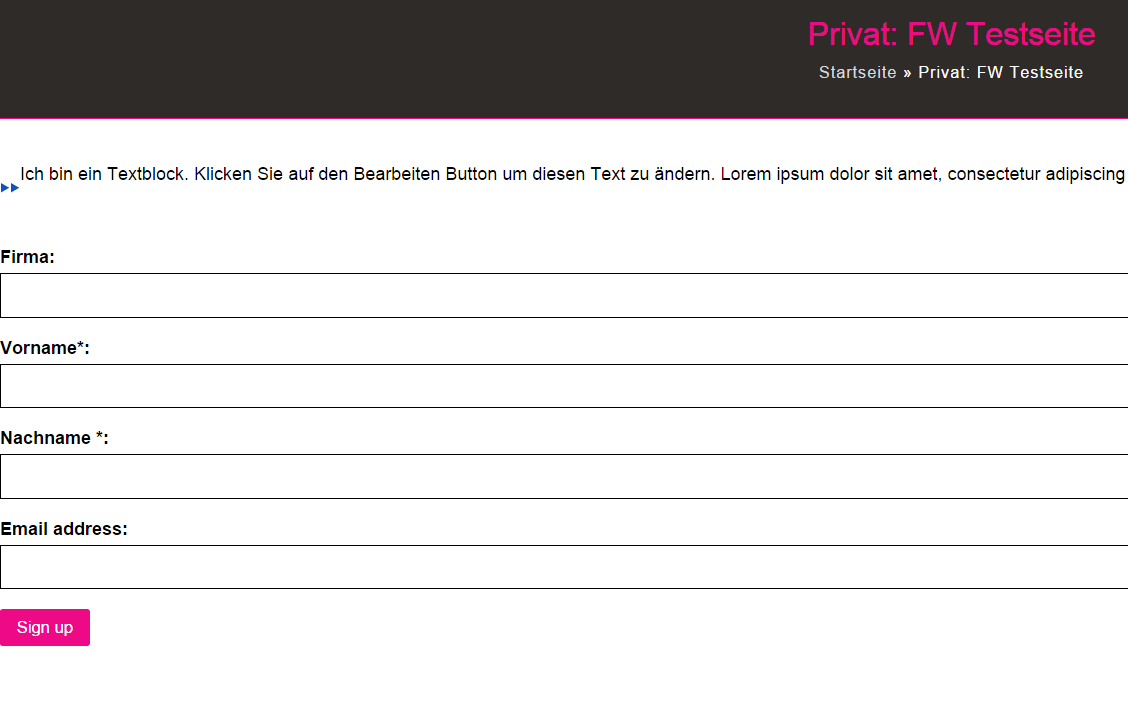
Das Formular ist in meinem Beispiel jetzt nicht weiter gestylt und sieht nicht besonders schön aus, doch es zeigt wie es funktioniert.
Hier mal das Ergebnis, so schnell geht die Integration eines Newsletters in WordPress… für einen schnellen Test gar nicht so übel:

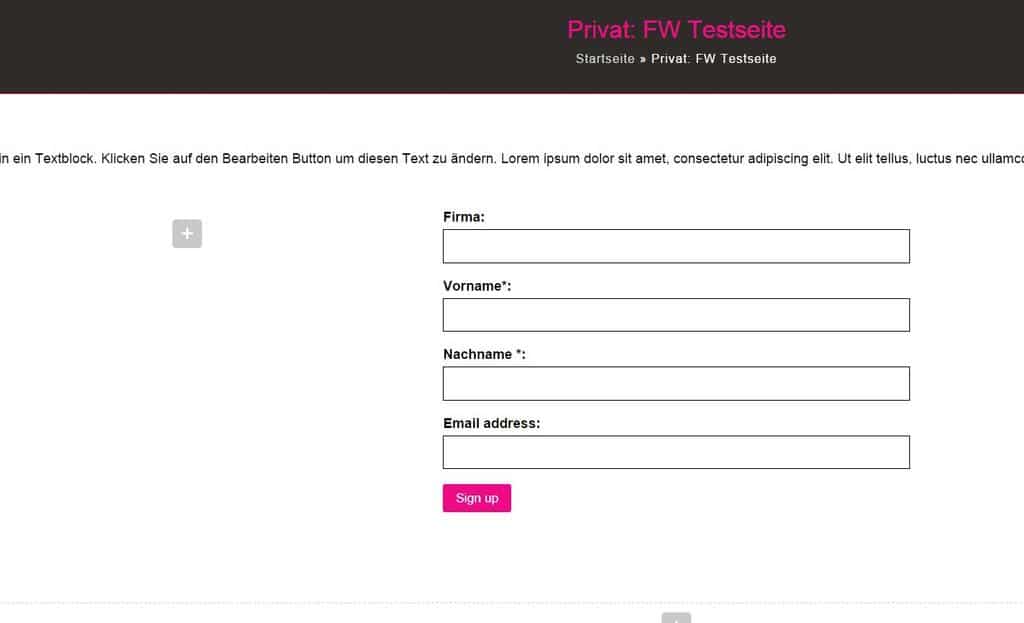
Das Ganze funktioniert natürlich auch noch in schön, ich kann das Newsletter Formular in WordPress auch in ein Gridsystem packen und mit dem Visualcomposer kombinieren.
Hier noch ein Beispiel, unser Newsletter nimmt in WordPress langsam Form an:

Alternative zum Plug-In für Einbinden des Newsletter: WordPress und HTML für Formulare
In Variante 1 haben wir ein Newsletterplugin für WordPress genutzt um den Newsletter mit WordPress zu verbinden. Es gibt noch eine weitere Variante die ich persönlich bevorzuge, diese Variante gibt einem mehr Gestaltungsmöglichkeiten und ist genauso einfach anzuwenden.
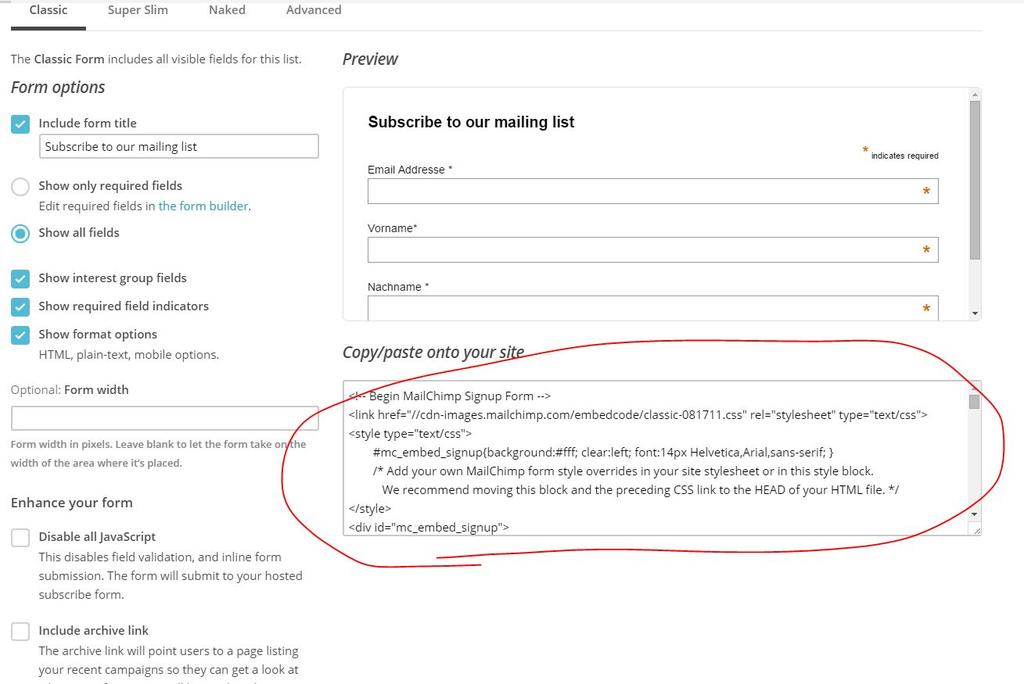
Dazu müssen wir uns zunächst wieder in Mailchimp anmelden und zu den Formularen zurück. Hier kann ich wieder die verschiedenen Formulartypen auswählen, ich entscheide mich für die „embedded Form“

Hier gibt es mir einen HTML Code aus, den ich genauso in WordPress einfügen kann um den Newsletter zu integrieren. Das funktioniert dann auch ganz ohne Newsletter Plug-In und lässt sich auch an vielen verschiedenen Stellen nutzen.
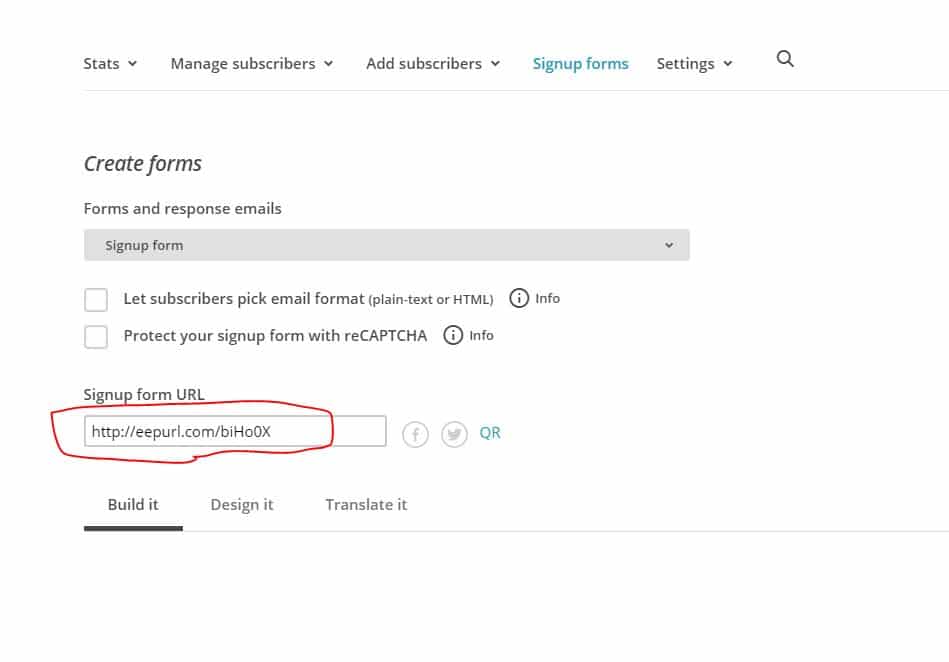
Das Ganze ist auch mit der „General form“ möglich, man benötigt nur einen Schritt mehr.

Den angezeigten Link einfach kopieren und im Browser öffnen, Es wird nun das Formular angezeigt.
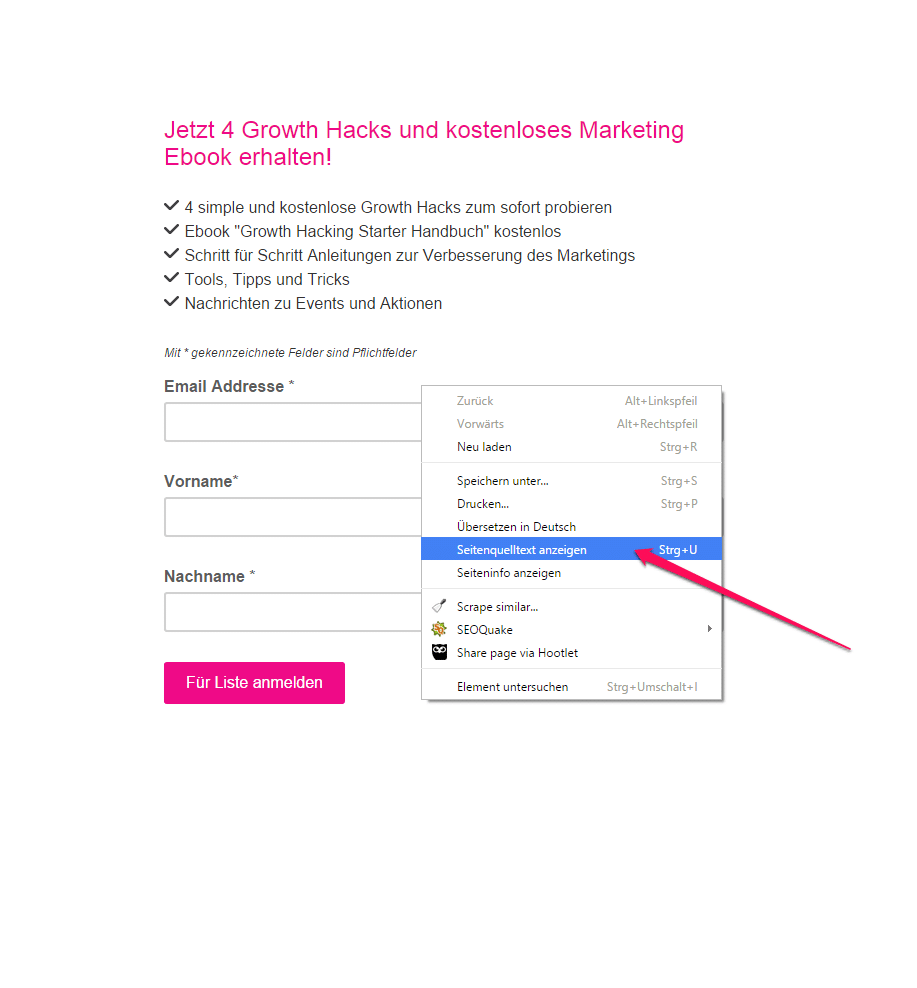
Mit einem Rechtsklick und Quelltext anzeigen kann ich mir nun den HTML Code anzeigen lassen.

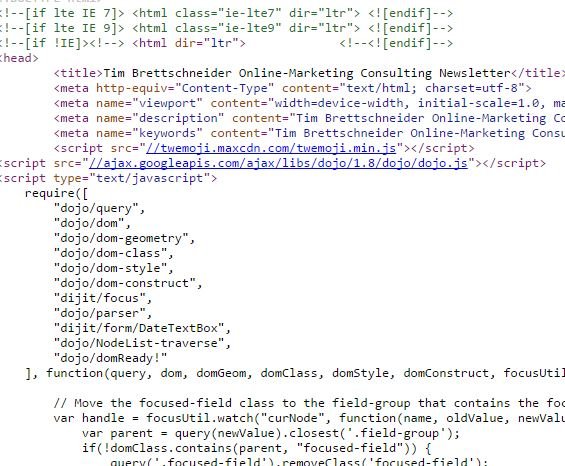
Ich erhalte nun eine Ansicht des Quellcodes des Newsletterformulars und kann diesen kopieren und in WordPress einfügen.

Einbinden des Newsletters mit HTML Code in WordPress
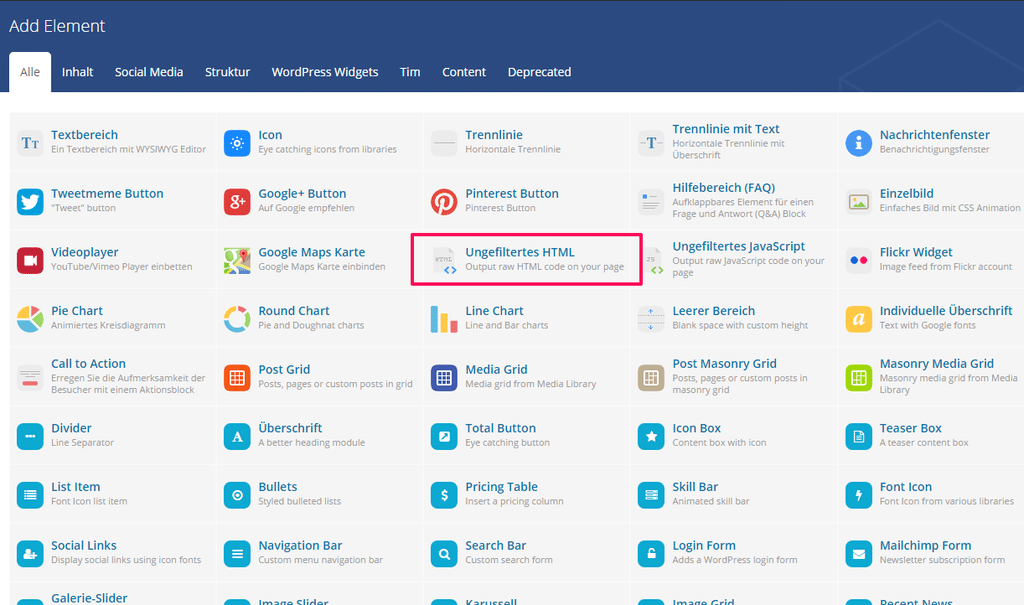
Ich gehe wieder auf meine Testseite und füge dort den HTML Code ein. Das ist wieder über Das Standard WordPress möglich oder ich nutze den Visual Composer.

Nun noch den Quelltext einfügen und speichern und schon haben wir den Newsletter in WordPress integriert.

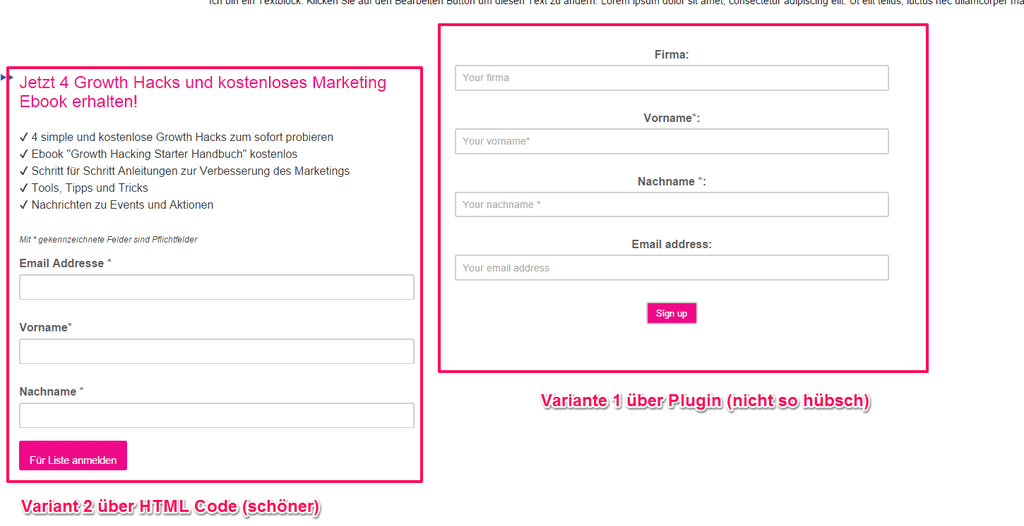
Ich habe nun den direkten Vergleich zwischen der Einbindung des Newsletters über ein Plug-In in WordPress oder die Integration des Newsletter Formulars über HTML Code im WordPress Backend.
Mir gefällt die zweite Variante eindeutig besser als die Variante mit dem Plug-In.
Wenn man die Variante mit dem HTML Code nutzt, kann man das Newsletterformular auch noch an weiteren Stellen im WordPress einbinden oder mit anderen Plugins kombinieren.
Newsletter an weiteren Stellen im WordPress einbinden
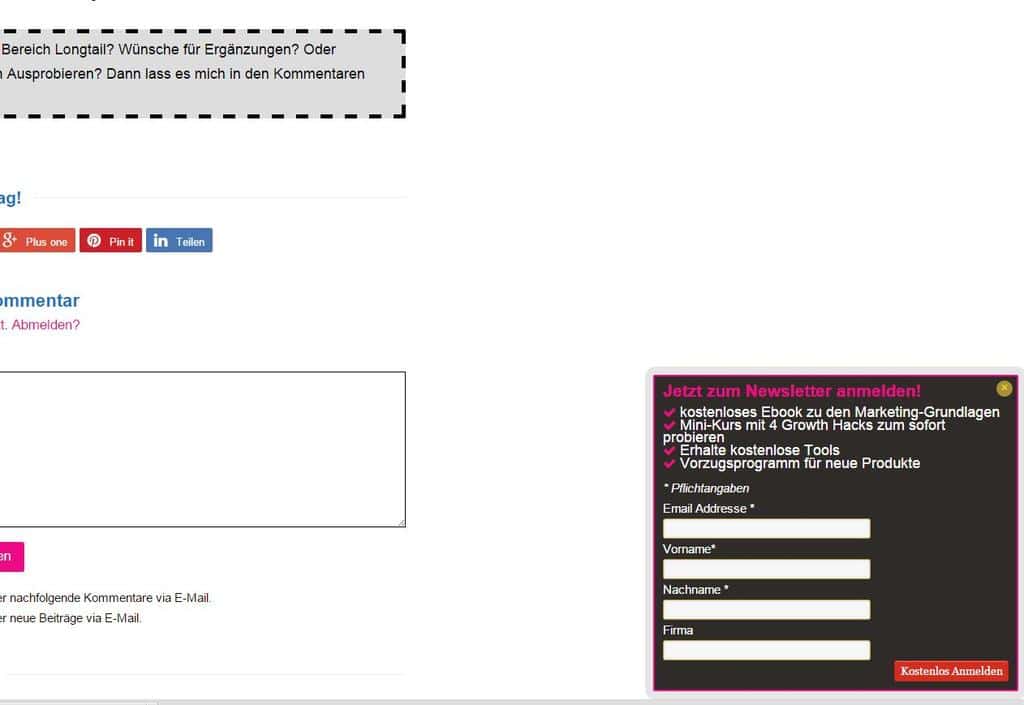
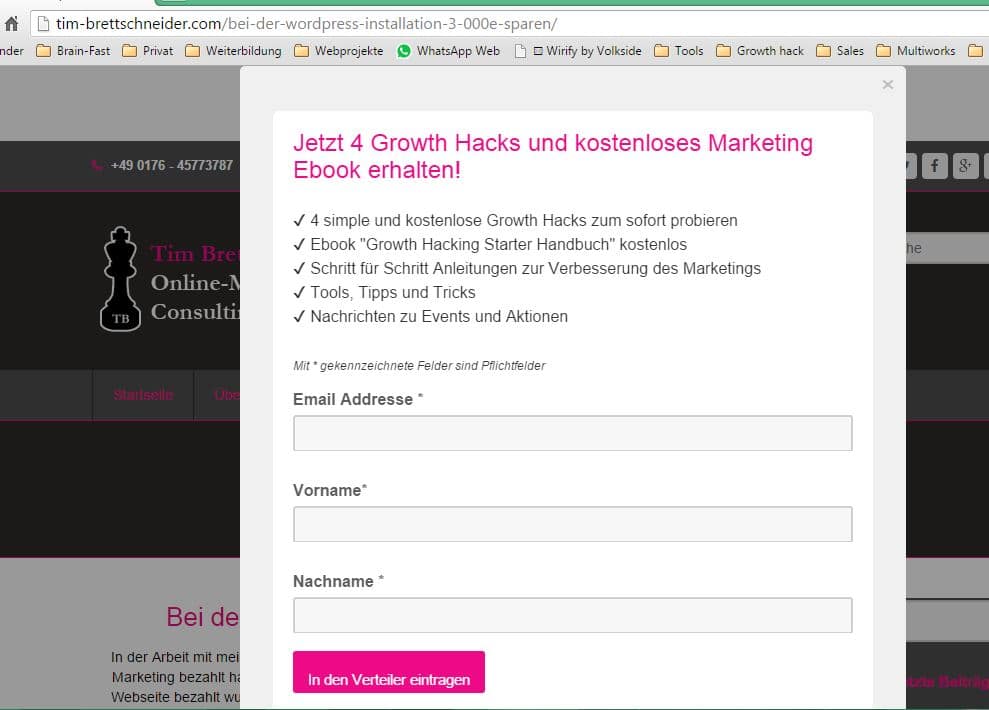
Ich selbst habe zum Beispiel das Formular auch in Pop-ups eingebunden. Wenn man im Blog nach unten scrollt erscheint ein Pop-up mit einem Anmeldeformular.
Das nachzubauen ist ganz simpel.
Ich nutze hierfür das Plug-In Scrollboxes es ist kostenlos und einfach zu bedienen. Also wieder Plug-In installieren, HTML Code des Newsletters bereit halten und eine Scrollbox im Plug-In erstellen. Dort den Code integrieren und anpassen und schon hat man den Newsletter in einem Pop-up integriert.

Newsletter in WordPress mit Sumo.me List Builder integrieren
Das Tool Sumo.me hilft dabei die Conversion Rates der eigenen Webseite stark zu verbessern. In der Basis Version ist das Tool kostenlos, aber in seinen Funktionen doch ziemlich eingeschränkt.
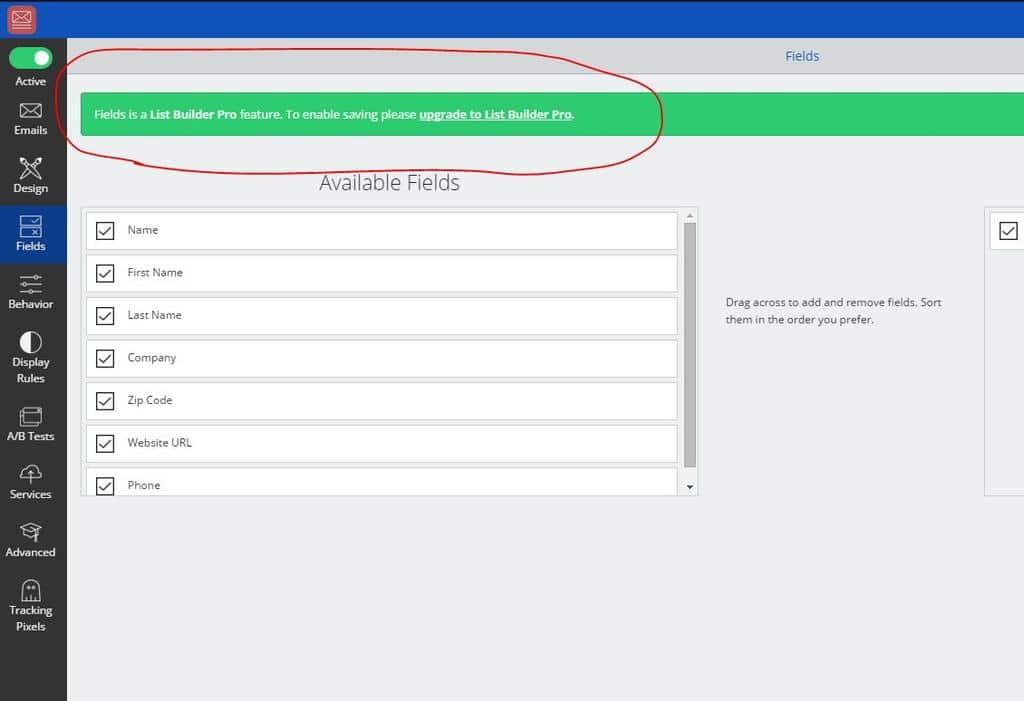
Das Tool bietet zum Beispiel eine Möglichkeit Newsletter-Anmeldungen zu generieren, doch die Standardvariante ist kaum nutzbar und bietet nur ein Eingabefeld.

Doch wenn wir das Newsletterformular mit dem HTML Code in WordPress integrieren, können wir dieses Problem entgehen und in der kostenlosen Version mehrere Formularfelder nutzen.
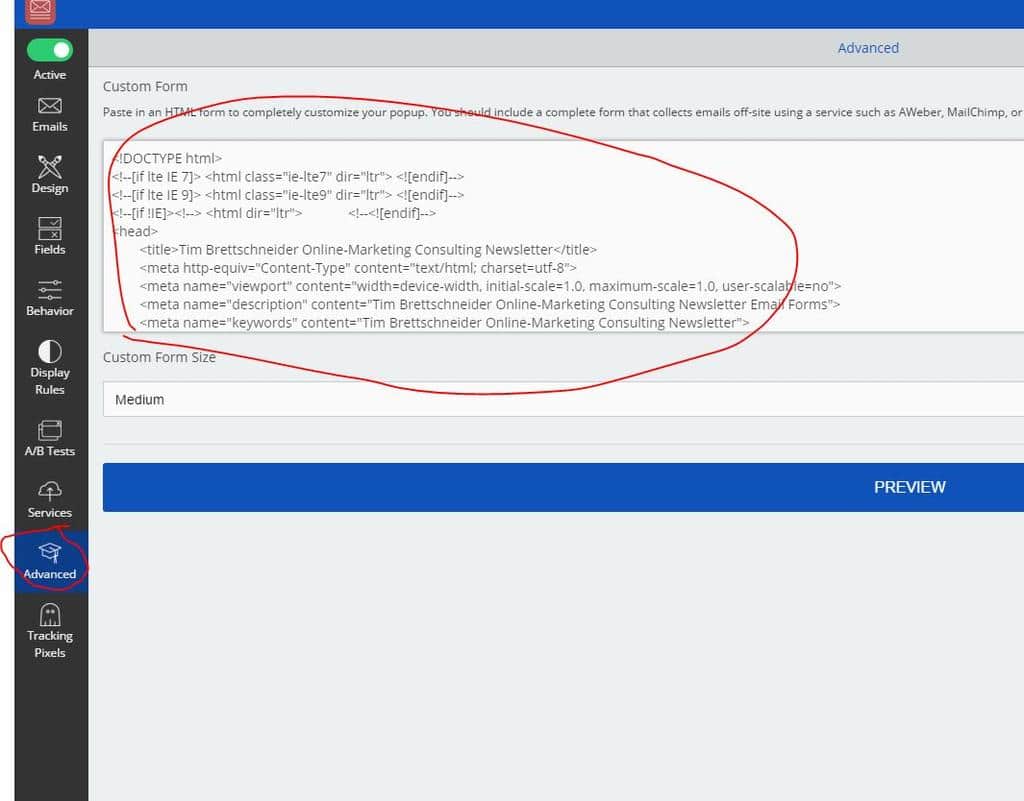
Hierzu nutzen wir die Option „Advanced“ im Backend von Sumo.me, hier können wir den HTML Code unseres Formulars integrieren und so wieder den Newsletter in WordPress integrieren.

Dann nur noch speichern und sich auf der Webseite ansehen, das habe ich natürlich gemacht und so sieht das Ergebnis dann aus:

Zusammenfassung Newsletter in WordPress integrieren:
In diesem Tutorial hast du gelernt wie du deinen Newsletter mit WordPress verbinden kannst um auf deiner Seite Abonnenten zu gewinnen. Dieser Vorgang ist für andere Email Tools ähnlich, da ich aber fast ausschließlich Mailchimp nutze, habe ich mich auf dieses Tool bezogen.
Weiterhin hast du gelernt wie du das Newsletterformular auch in diversen Plugins von WordPress nutzen kannst um es in Pop-ups oder Scroll Boxes anzeigen zu lassen.
[vdc_element pos=2]
Dir hat der Beitrag gefallen? Du willst noch mehr Tipps haben wie du mehr aus deiner WordPresseite herausholst?
Dann melde dich hier an und erhalte von mir weitere Schritt für Schritt Anleitungen:
✔ Content Marketing und WordPress kombinieren
✔ kostenloses Ebook zum Download
✔ Wordpressladezeiten optimieren
✔ Tools, Plugins und Tricks für WordPress



